事件 Event
使用者在瀏覽頁面時,所觸發的
監聽 Listen
將發生的事件,透過 JavaScript 進行監聽,並進一步處理
Event的觸發需等待至 Execution Stack 剩下 Global Execution Context。
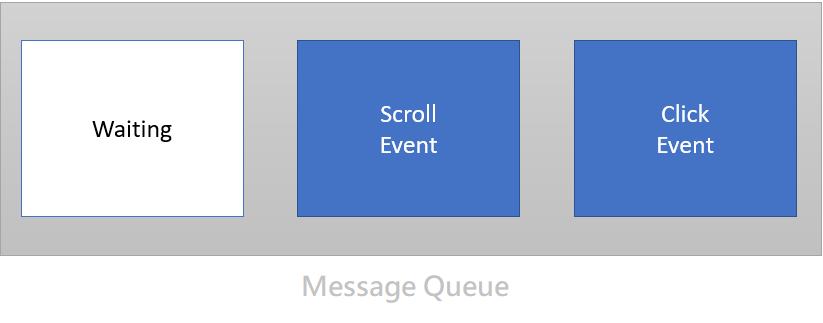
Event 的執行順序存於 Message Queue 中,依序排列
實際應用
html (觸發按鈕 -> 擲骰子)
<button class="btn-roll"><i class="ion-ios-loop"></i>Roll dice</button>
js-1 (已寫好 btn function)
// addEventListener 添加觸發類型
// btn 為已完成function, not btn()
document.querySelector('.btn-roll').addEventListener('click', btn);
js-2 (btn 寫於 addEventListener 中)
document.querySelector('.btn-roll').addEventListener('click', function(){
// coding here
});
// 不可重用
補充 getElementById
// set the start scores too 0
document.getElementById('score-0').textContent = '0';
Toggle
調整介面 -> 切換遊戲者
透過移動 active 進行切換
<div class="player-0-panel active">
由遊戲者1 切換至遊戲者2 -> 單向操作
document.querySelector('.player-0-panel').classList.remove('active');
document.querySelector('.player-1-panel').classList.add('active');
toggle
切換元素的可見狀態 -> 交互事件
這邊寫法可切換是因為 html 的初始值為
player-0-panel 帶 active
player-1-pane1 則 無
document.querySelector('.player-0-panel').classList.toggle('active');
document.querySelector('.player-1-panel').classList.toggle('active');
新手練功中,如有錯誤觀念,歡迎指正! 明天進入實作~不知道會不會有趣點
課程 : https://www.udemy.com/course/the-complete-javascript-course/
來源 : https://codertw.com/%E5%89%8D%E7%AB%AF%E9%96%8B%E7%99%BC/250441/
https://www.fooish.com/javascript/dom/event.html
https://www.w3school.com.cn/jquery/effect_toggle.asp
